Il existe plein de techniques différentes pour accélerer son site WordPress. D’ailleurs cet article parle de WordPress, mais il est très facile d’appliquer cet article pour un site qui n’est pas sous WordPress.
En effet, la mise en cache des pages est assez simple à mettre en oeuvre, ce qui sera moins simple c’est bien paramétrer le cache pour qu’il enregistre seulement quand il le faut (et donc pas de trop).
Pré-requis
- Disposer d’un site web (si si c’est très utile)
- Disposer d’un compte chez cloudflare (même un gratuit suffit pour commencer)
- Avoir son site web proxyfié par cloudflare
Cela peut paraître bête, mais il y a quelques pré-requis à avoir avant de vous lancer dans cette tâche.
Si vous cochez toutes les pré-requis, alors c’est bon, passons à la suite. Si par contre il vous manque quelque chose, je vous recommande d’aller fouiller dans les autres articles du blog, vous trouverez surement d’autres articles à propos de cloudflare.
Identifier les conditions d’exception de mise en cache
Pour que votre mise en cache fonctionne sans trop de problème est obligatoire de bien connaître comment votre site génère ses pages.
Voici quelques questions que l’on pourrait se poser :
- Est-ce que mon site dispose d’une connexion à un espace utilisateur ?
- Est-ce que mon site affiche du contenu en fonction du type d’appareil qui se connecte ?
- Est-ce que mon contenu est interactif et évolue en fonction des actions de mes visiteurs sur le site ?
Dans cet article nous partirons sur un postulat simple, avec un site wordpress simple comme le site d’XternalSoft.
- Pas de connexion d’utilisateurs externes
- Un design responsive et pas adaptatif (le contenu n’est pas différent entre le desktop et le mobile, tout se passe en fonction de la taille de l’écran)
- Je n’autorise pas les commentaires la partie blog (pour le moment)
Avec ces conditions, je n’ai donc qu’une seul exception à mettre en place, faire en sorte que les pages du site ne soient pas misent en cache si je suis connecté au backoffice de WordPress. Cela me permet ainsi de ne pas avoir de souci pour prévisualiser mes changements sur le site.
Evidemment, je prend un cas simple, c’est surtout pour permettre de montrer la mise en place générale. Car comme je le disais, il faudra adapter cet article à votre propre situation.
Ok mais alors avec tout ce bla-bla, c’est quoi cette exception ?
Une exception sera matérialisée par une condition chez cloudflare qui exprime ceci : « je veux du cache sauf pour çà ».
Et donc ici pour le cas qui nous intéresse :
Cloudflare, je veux que tu mettes en cache ma page, sauf si dans ma requête au site, j’ai un cookie dont le nom commence par wordpress_logged_in_
Une fois qu’on a cette information, il n’y a plus qu’à mettre cela en oeuvre.
Mettre en cache les pages dans cloudflare
Sachez que même si vous disposez de la version gratuite de cloudflare, vous avez la possibilité de mettre en place ce cache. Donc pourquoi s’en priver ?
Avant de commencer, je vais préciser que je vais détailler les différents éléments de l’interface en anglais. En effet, même si l’interface peut être utilisée en français, il est préférable de prendre l’habitude sur la version anglaise. D’une part parce que la documentation de cloudflare est uniquement en anglais et d’autres part la française contient quelques erreurs de traduction.
- Rendez-vous dans votre dashboard, puis sélectionnez votre site.
- Dans le menu de gauche, cliquez « Caching » puis « Caching Rules »
- Cliquez sur « Create rule »
Dans l’interface de création de la nouvelle Rule
- Commencez par mettre un nom de rule, je vais mettre « WordPress cache »
- Maintenant, nous allons ajouter la condition qui permettra de ne pas faire de cache si la requête contient le cookie de wordpress
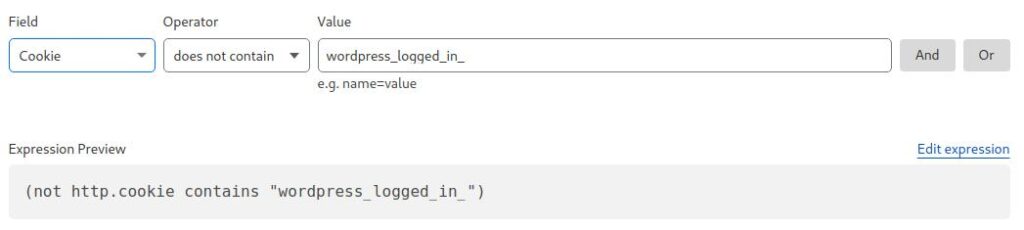
- Choisissez « Cookie » comme champ, comme opérateur « does not contain » et comme valeur « wordpress_logged_in_ »

Maintenant que la condition est en place, on va donc dire à cloudflare que la page est éligible a être mise en cache.
Pour finaliser la mise en cache, il va falloir cliquer sur le bouton « add » au niveau de l’élément optionnel « Edge TTL« . Choisissez « Override Origin » et choisissez une valeur qui vous semble appropriée.
Quelques explications :
- Edge TTL : correspond à la durée de cache (Time To Live) coté Cloudflare (les points de présences qui se trouvent partout dans le monde)
- Override Origin : sauf présence d’un plugin d’optimisation des performances d’installé (W3 Total cache par exemple), WordPress va renvoyer un TTL de 0 car il s’agit d’une page dynamique, et nous nous voulons une valeur qui dure assez longtemps.
- Valeur du TTL : si vous mettez 1 jour, une fois la page chargée par un visiteur elle sera retournée pendant 1 jour aux prochains visiteurs.
Pour aller plus loin avec le cache
Si vous fouillez un peu dans les options de cache vous pourrez voir l’option de « Cache key« . Si vous ouvrez cette option (avec le bouton + add), une option très intéressante se présente à vous « Cache by device type« . Elle permet de rendre dynamique, en interne à cloudflare, la clé du cache en ajoutant le type d’appareil qu’utilise le visiteur sur votre site.
Ainsi, si votre site réagit différemment en fonction de l’appareil, c’est par exemple le cas des sites adaptatifs, alors il faudra cocher cette option.
Si votre site n’a qu’une seule version responsive alors ne cochez pas car cela vous fera perdre un peu en performance car vous aurez plusieurs cache pour la même page alors que le code HTML ne change pas.
Avant de sauvegarder
Information importante : En bas de l’interface, vous avez deux boutons « Save as draft » et « Deploy ».
- Save as draft : vous retournerez dans la liste des règles, avec la nouvelle règle désactivée.
- Deploy : vous retournerez dans la liste des règles, avec la nouvelle règle activée.
Si c’est votre premier règle, cliquez sur « Deploy » n’est pas gênant, mais si vous avez d’autres règles cette nouvelle règle sera ajouté à la fin. Peut-être que vous voudrez que cette nouvelle règle se déclenche avant les autres donc le mieux va être déplacer (via un glisser-déposer) afin de la mettre en order n°1.
Enfin, vous pourrez activer la règle via le bouton toggle.
Vérifier le bon fonctionnement du cache
Je vous propose d’utiliser l’outil websniffer.com.
Saisissez l’url de votre page d’accueil et cliquez sur « Submit ».
Si tout va bien, descendez au niveau du tableau « HTTP Response Header » trouvez la ligne « CF-Cache-Status ». Normalement vous devriez voir la valeur « HIT ». Si ce n’est pas le cas relancez une deuxième fois la demande pour vérifier.
Vider le cache
Si vous avez besoin de vider le cache avant son expiration automatique, cloudflare vous permet de le vider manuellement. Pour cela rendez-vous dans « Caching« , puis « Configuration« .



